L'accessibilité numérique : un sujet grandissant
L'accessibilité numérique est un sujet grandissant au sein des métiers du numérique pour tous les services numériques. En effet, cette accessibilité devra obligatoirement être mise en place dès les prochaines années pour tous les services numériques.
On estime que 20% de la population française est touchée par un handicap permanent et que cette non-accessibilité numérique désavantage ces personnes.
L'accessibilité est à réaliser lors de la conception du service numérique et on va s'intéresser plus particulièrement à l'étape des maquettes, puis du développement. Après avoir défini l'accessibilité, nous verrons quelques points qui pourraient être appliqués.
L'accessibilité numérique, kesako ?
L'accessibilité numérique permet à tout utilisateur lambda d'avoir accès aux services proposés sur le web. Elle permet aux personnes qui ont un handicap ou un désavantage de pouvoir utiliser les services numériques afin d'avoir une société inclusive.
Pour les handicaps on retrouve les handicaps auditifs, visuels, cognitifs, neurologiques et physiques. Et pour les désavantages, cela représente l'accès au réseau, le matériel ou encore les logiciels vieillissants.


L'accessibilité numérique regroupe 4 grands principes :
- La perception : Cela concerne la présentation des informations. Tout utilisateur doit être capable de percevoir et/ou de comprendre le contenu que ce soit visuel ou auditif. Il faut donc être capable de proposer des équivalents textuels à tout contenu non textuel sans perte d'information.
- L'opérabilité : Cela concerne l'interaction des utilisateurs avec l'interface. Toutes les fonctionnalités doivent être accessibles en utilisant uniquement le clavier.
- La compréhension : Cela concerne la compréhension du contenu peu importe leur capacité cognitive, leur niveau d'expérience ou de compétence. Cela passe en premier lieu par un langage clair et simple ainsi que des aides pour corriger les erreurs de saisie.
- La robustesse : Cela concerne la compatibilité avec les utilisations, passées, actuelles et futures, c'est-à-dire que cela doit fonctionner sur les anciennes versions de navigateur par exemple, ainsi qu'avec les services d'assistance comme le lecteur d'écran pour les malvoyants.
Il y a deux grandes références qui permettent d'évaluer l'accessibilité d'un service numérique avec une liste de critères à valider :
- Le WCAG : Web Content Accessibility Guidelines émis par le World Wide Web Consortium (W3C).
- Le RGAA : Référentiel Général de l'Amélioration de l'Accessibilité, émis par la direction interministérielle du numérique qui est l'équivalent du WCAG pour la France.
Nous allons voir quelques bonnes pratiques en Design et en Développement afin de respecter ces critères.
Design
En design, certaines bonnes pratiques sont à prendre en considération :
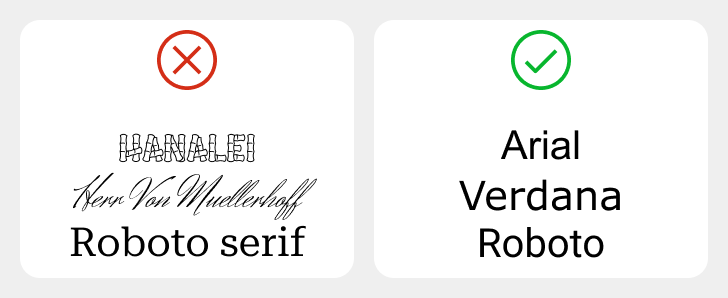
1. Bien choisir et utiliser sa typographie
Il n’y a pas de solution 100% satisfaisante car nous sommes tous différents et il y aura donc des personnes plus à l’aise avec une écriture et des personnes plus à l’aise avec une autre. Cependant il y a quand même quelques points qui peuvent améliorer la lisibilité :
- Préférer les typographie sans empattements (sans-serif)
- Privilégier les polices sur lesquelles on peut mettre du relief ce qui permettra de mettre en avant des informations sans changer de police. Au minimum il faudra du gras et de l’italique mais préférer le gras pour la mise en valeur.
- Privilégier une police qui contient les caractères de toutes les langues. En effet, il existe des polices qui n’ont pas tous les caractères et à la traduction vous pourriez voir apparaître un caractère non lisible comme ça peut être le cas avec le “é” pour certaines polices.
- Privilégier une police pour laquelle les caractères sont tous différents. Principalement sur le 0 (zero) et le O (O majuscule) ou encore le 1 (un) le l (L minuscule), le L (l majuscule) et I (i majuscule). En effet, la ressemblance de ces lettres peut porter à confusion.
- Préférer une taille de police pas trop petite. On préconise du 14 ou 16px pour les textes sur ordinateur.
- Choisir un espacement entre les lettres ni trop grand ni trop petit. Voici donc les recommandations du WCAG pour les espacements :
- Entre les lignes : au moins 1,5 fois la taille du texte
- Entre les paragraphes : au moins 2 fois la taille du texte
- Entre les lettres : au moins 0,12 fois la taille du texte
- Entre les mots : au moins 0,16 fois la taille du texte
- Privilégier un alignement du texte à gauche et non justifié. Contrairement à ce que l’on peut penser, la justification est plus difficile pour l'œil de passer d’une ligne à une autre. Les textes doivent aussi rester dans une petite zone afin de faciliter sa lecture.

2. Faire attention au contraste des couleurs
Le WCAG impose un ratio de contraste minimum de 4,5 (et de 3 pour les gros textes). Et pour un contraste optimal le WCAG impose un ratio de contraste d’au moins 7 (de 4,5 pour les grands textes).
Pour nous aider, il existe de nombreux outils en ligne tels que Contrast Finder :

Mais on peut aussi tester en noir et blanc pour voir ce qui fonctionne ou non sur notre service numérique.
Il faut privilégier les textes affichés sur fond clair qui sont moins fatigants pour l'œil car les reflets sont moins visibles.
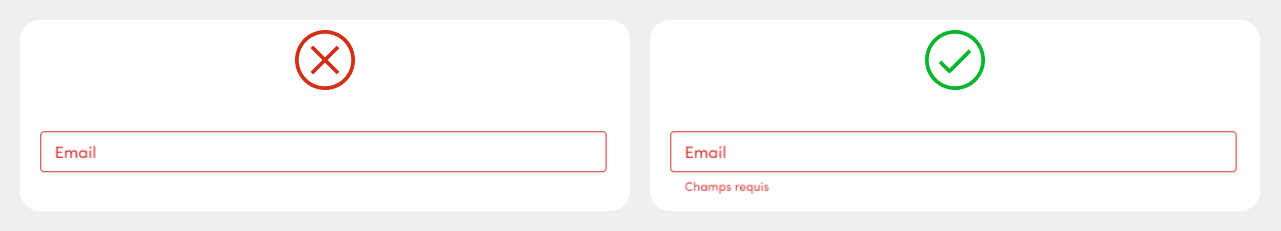
3. Ne pas utiliser que des couleurs pour véhiculer une information
En effet, les personnes ayant un handicap visuel n’auront pas accès à l’information si celle-ci est uniquement représentée par une couleur. Par exemple, dans le cas d’un formulaire, si un champ n’est pas renseigné alors qu’il est requis, il ne faut pas uniquement le mettre en rouge, mais aussi ajouter un texte d’aide en indiquant que ce champ est requis.
Sinon on perd de l’information.

4. Essayer de rendre une page compréhensible rapidement
Pour cela il faut :
- Utiliser une bonne hiérarchie de titres avec des titres pertinents
- Eviter les distractions visuelles
- Ne pas mettre de texte inutile
- Mettre des libellés au champs d'un formulaire
5. Le parcours utilisateur doit être cohérent sur tout le service numérique
En effet, le RGAA recommande que :
- Le menu et les barres de navigation soient toujours à la même place.
- Il y ait au moins deux systèmes de navigation différents (menu de navigation, plan du site, moteur de recherche).
6. Avoir une version responsive cohérente
Les utilisateurs ont tous un outil d’accès aux services numériques différents et il faut donc que les versions que l’on trouve sur smartphones soient cohérentes à celles des ordinateurs par exemple afin que tout le monde puisse accéder à la même information.
Développement
En tant que développeur, il est aussi possible d'agir sur l'accessibilité numérique notamment en suivant assidûment la maquette réalisée au préalable et avec quelques actions utiles :
- En renseignant des attributs WAI-ARIA (Accessible Rich Internet Applications) tels que les textes alternatifs des images non décoratives et des liens pour le lecteur d’écran.
.min3.png)
.min3.png)
- En ajoutant des transcriptions textuelles et des sous-titres visuels pour les médias. Voici un exemple ayant une transcription textuelle ainsi que des sous-titres :
.min3.png)
- Chaque élément pouvant recevoir le focus doit être atteignable avec la tabulation et l’ordre doit être cohérent dans toutes les pages du service numérique. Par exemple, on peut utiliser l'attribut universel tabindex pour définir qu’un élément peut prendre le focus et dans quel ordre.. Si plusieurs éléments ont la même valeur l’ordre est calculé en fonction de leur position dans le document.
.min3.png)
- En utilisant bien la hiérarchie de page web. Pour cela il faut respecter la hiérarchie des titres, c'est-à-dire H1 puis H2 etc et ne pas passer d’un H1 à un H6 par exemple. Pour voir si le site respecte bien la hiérarchie de page web on peut désactiver le css et on doit pouvoir lire clairement les sections de la page.
On doit en plus utiliser l’attribut role qui permet d’informer aux lecteurs de navigateur le type de la section, à quoi il correspond. Mais attention un composant ne peut en avoir qu’une seule valeur et écrase donc sa valeur par défaut si on en défini un.
.min3.png)
- En rendant le service numérique compatible avec tous les navigateurs / matériels.
Ce qu'il faut retenir !
On peut voir qu’il est facile et non coûteux de mettre en place des éléments permettant l’accessibilité numérique pour un service numérique, mais aussi que c’est un sujet auquel il faut penser à toutes les étapes de conception du service.
Les listes citées ci-dessus sont bien sûr non exhaustives et vous pouvez donc retrouver tous les critères à valider sur le RGAA.
L'équipe FTEL